2023/07/20
意外と知らない?HTMLのenterkeyhint属性

意外と知らないシリーズです。
今回は、HTMLのenterkeyhint属性について説明致します。
enterkeyhint属性で何が出来るかというと…..
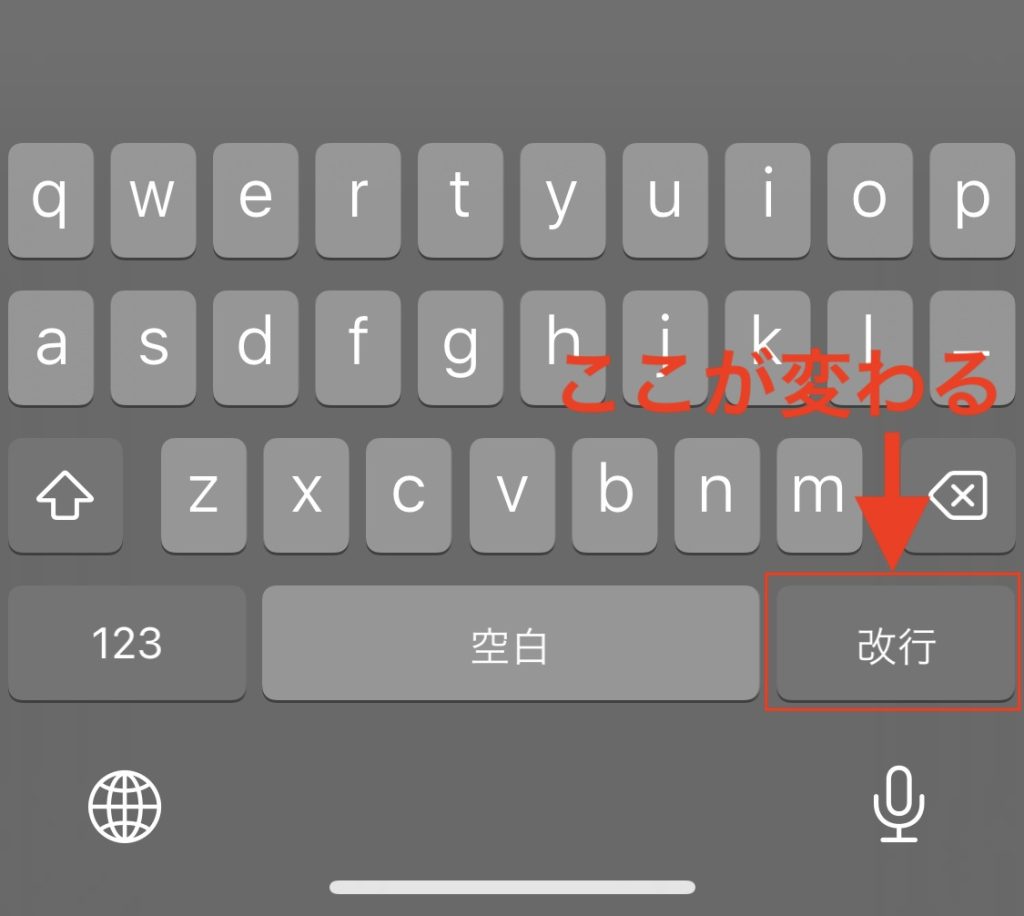
input[type=text」に指定ができ、inputにカーソルした際に表示されるスマホなどのソフトウェアキーボードの「エンターキー」の部分を変更出来る属性になります。
HTMLでの指定のやり方は次の様になります。
<input type="text" enterkeyhint="enter">
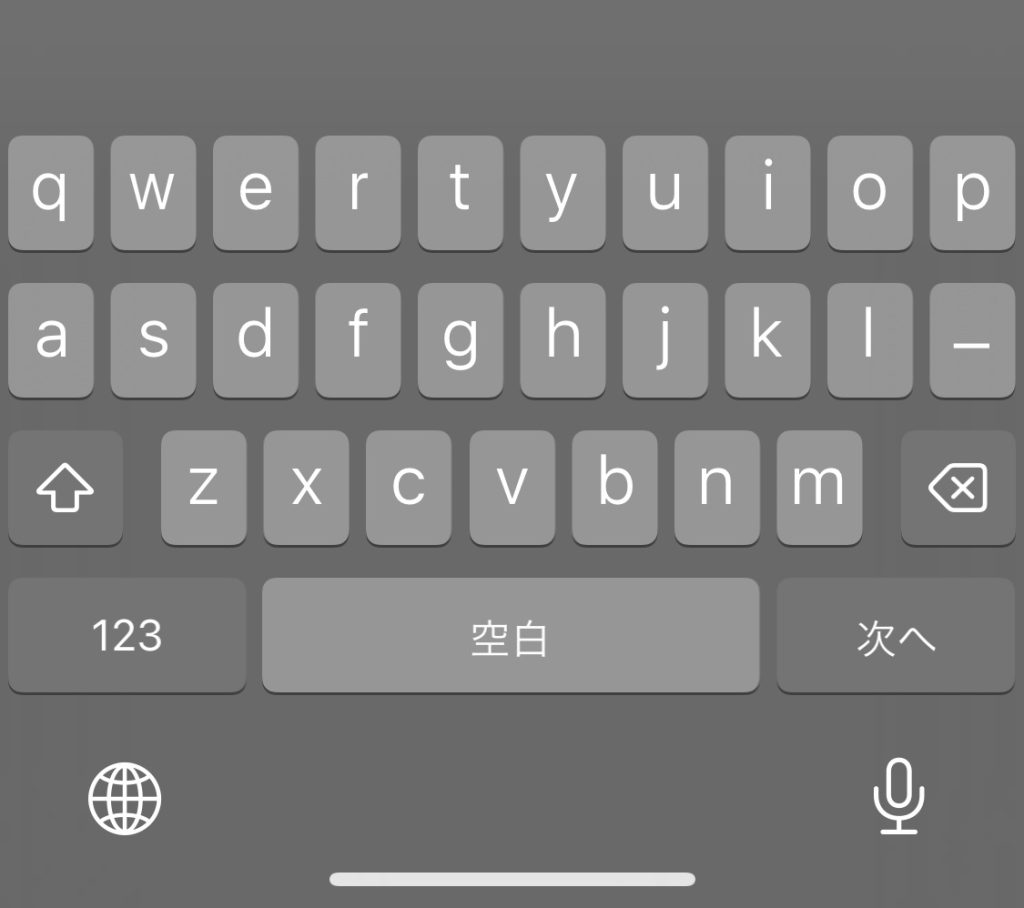
そして、実際に見てみると次の様な家蔵になります。
※iPhoneのソフトウェアキーボードです。

では、enterkeyhint属性に指定できる値を見てみましょう。
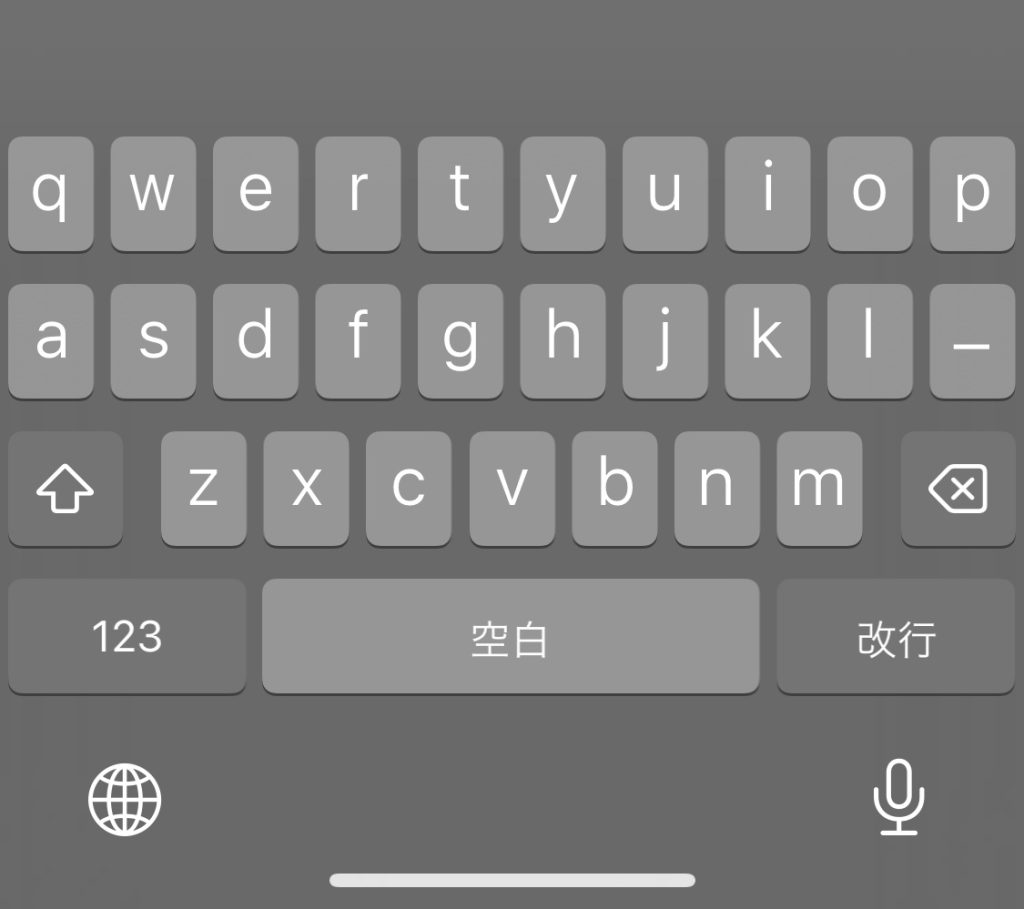
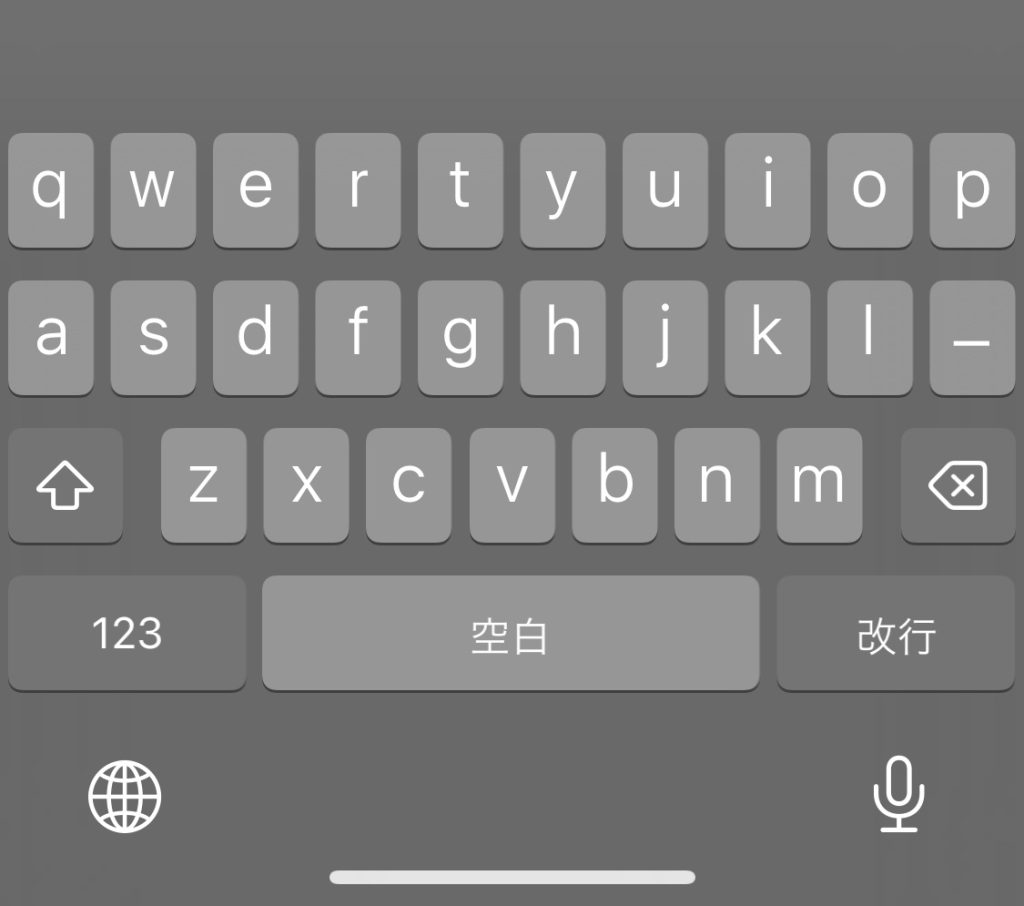
enter
「入力」を意味します。

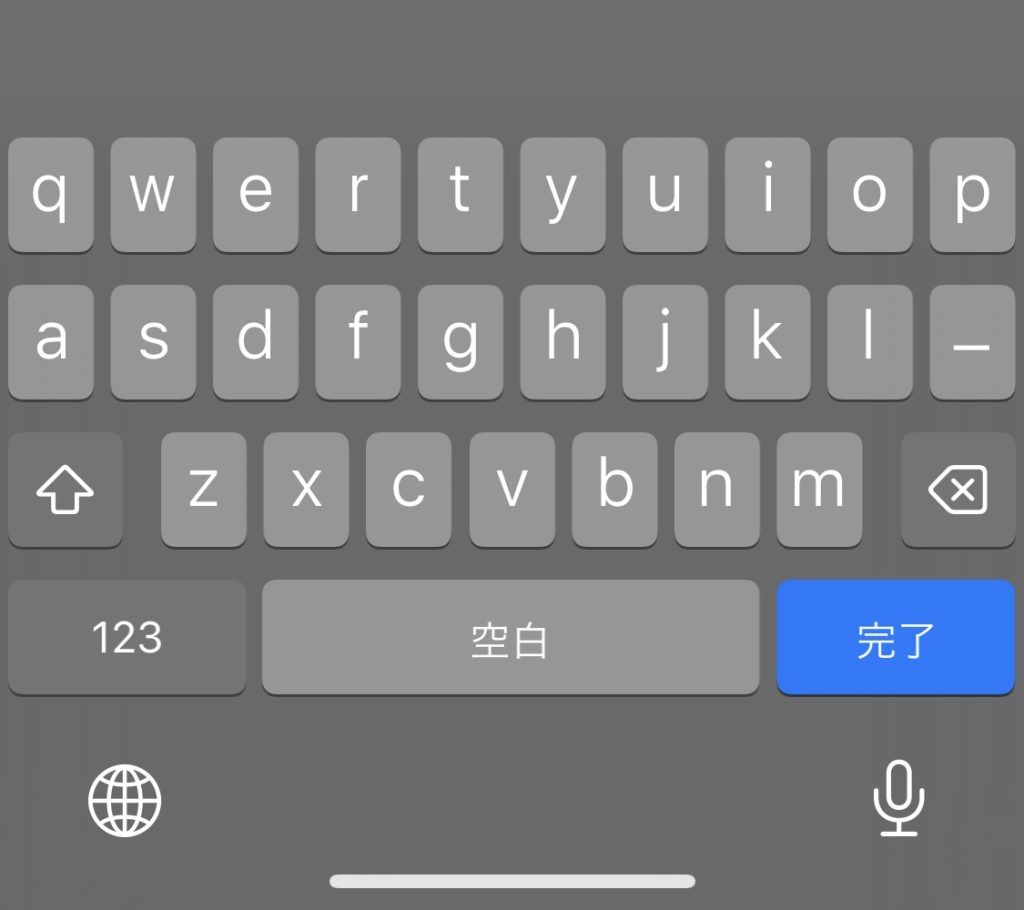
done
完了を意味します。

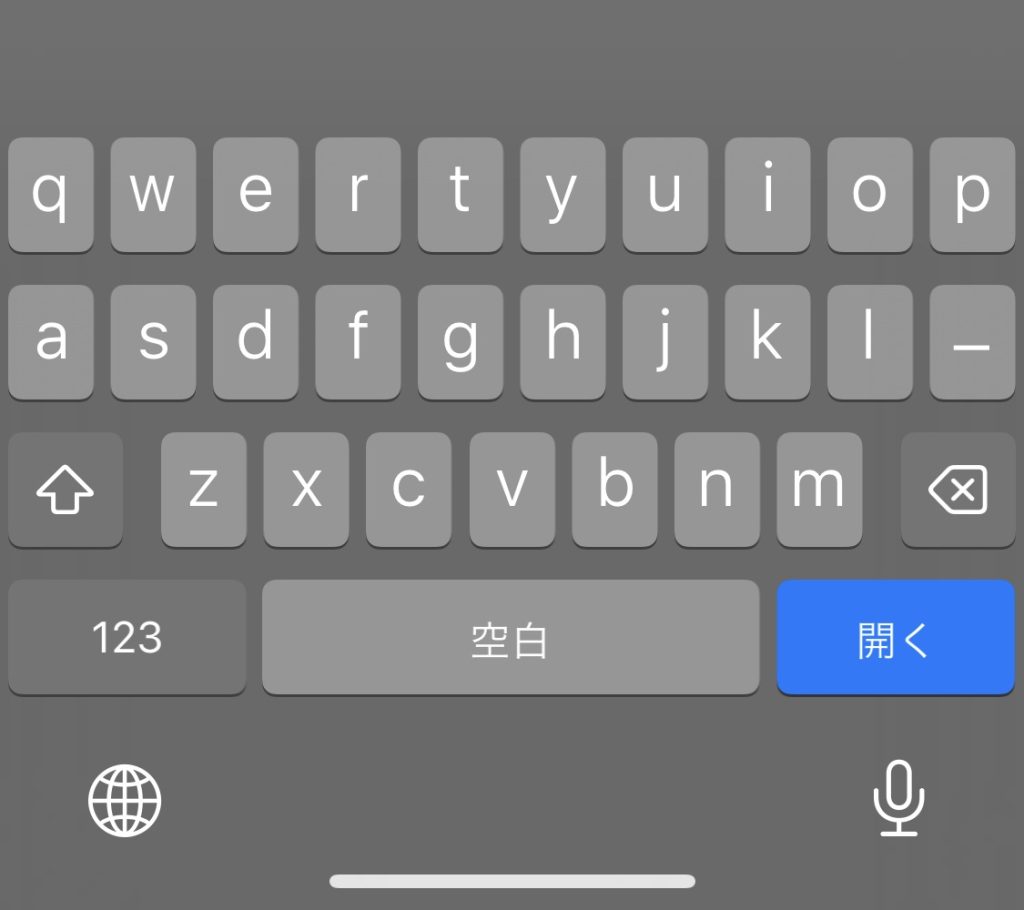
go
行くを意味します。

next
次へを意味します。

previous
前へを意味します。
こちらに関しては、iPhoneのローマ字キーボードでは変化はありませんでした。

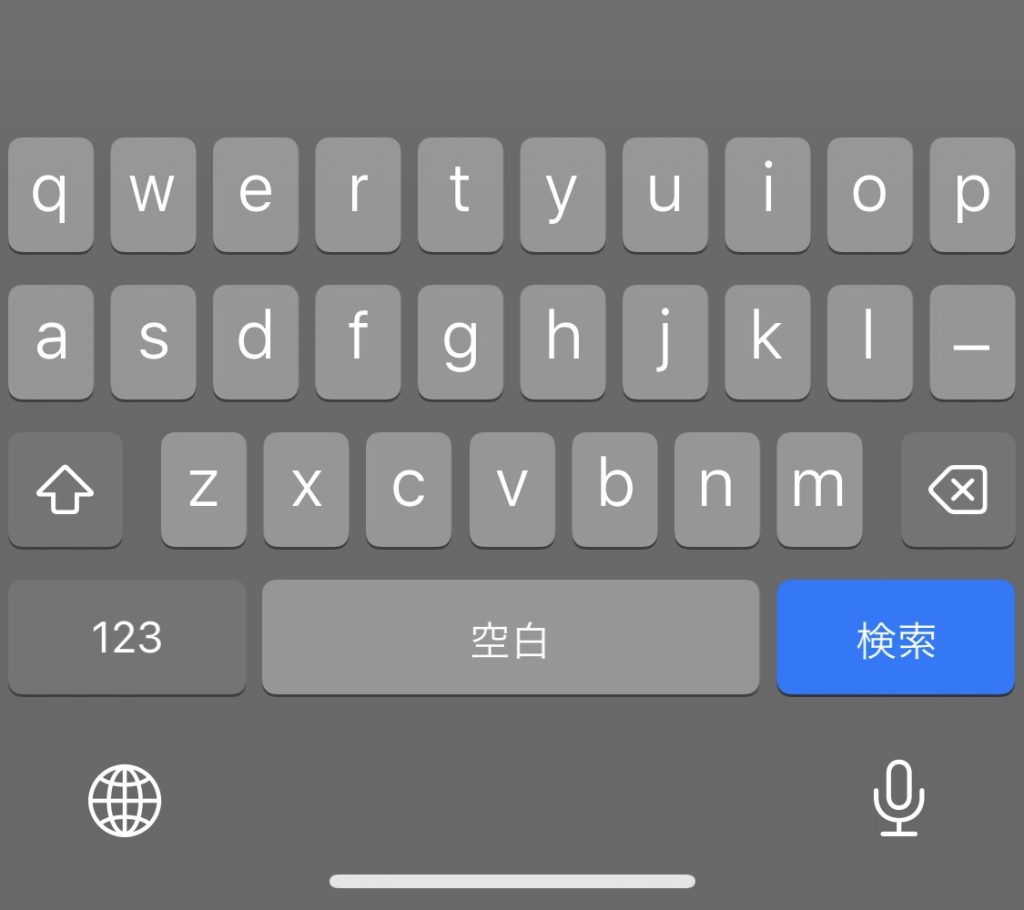
search
検索を意味します。

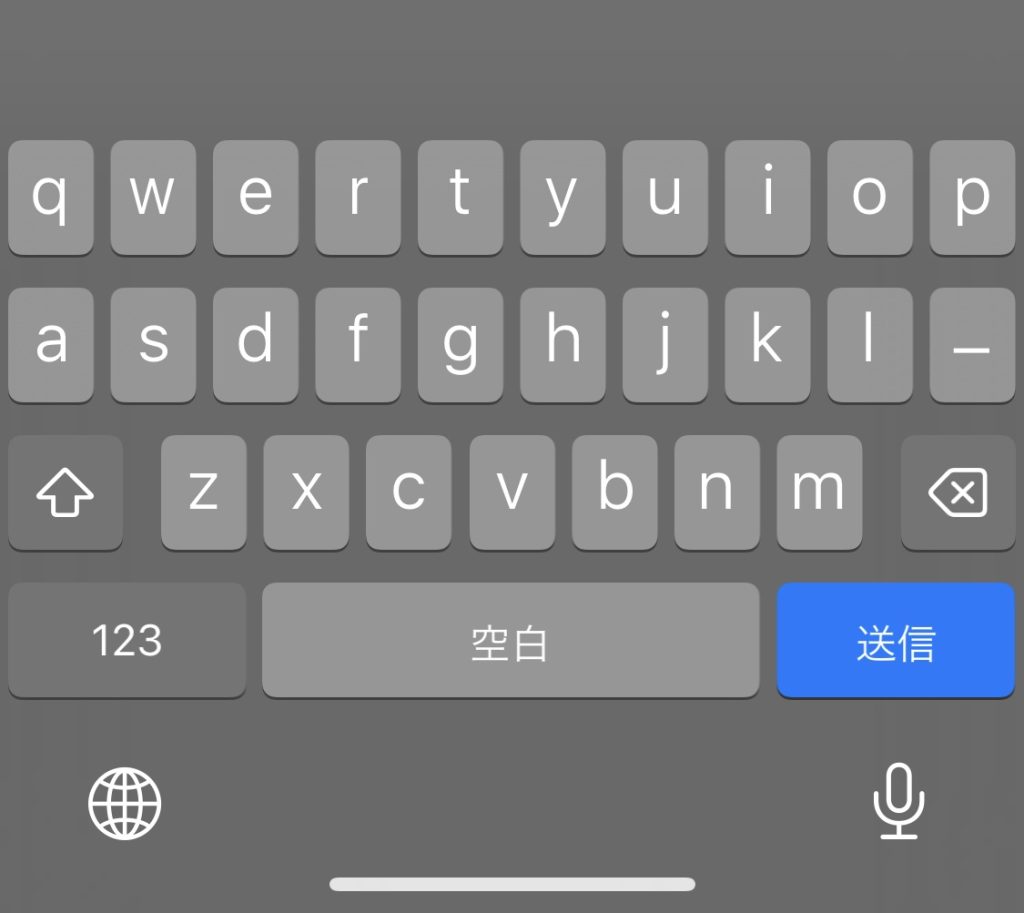
send
送信を意味します。

以上になります。
指定しなくても問題ないかとは思いますが、ユーザーの使いやすさを考えると指定してあげると良いのかもしれません!
私は指定するか分かりませんが、いつかしたいと思います。
 株式会社NextCode
株式会社NextCode
