2022/02/13
意外と知らない?! JavaScriptのvalueAsNumber

意外と知らないシリーズです。
JavaScriptで「value」はよく使用しますが、「valueAsNumber」はあまり使わないと思われるので記載します!
これを知っておくと色々と使えるので、この機会に是非覚えて下さい。
現状の問題
HTML
<input type="number" name="nenrei" value="">
<button type="button" onclick="number_test();" value="">ボタン</button>
JavaScript
function number_test() {
var input = document.querySelector('input[name=nenrei]');
alert(input.value + 10);
}
上記のHTMLとJavaScriptがあったとしましょう。
内容としては…..
ボタンを押下すると、input[type=number]にて入力された値にプラス10した値がアラートにて表示されます。
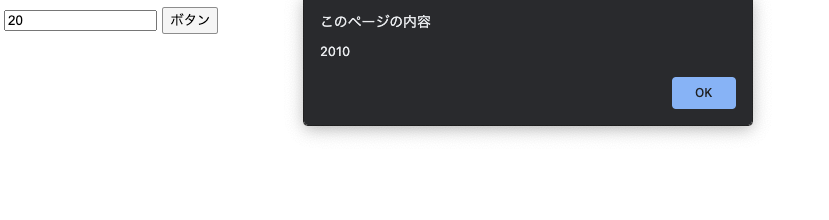
では、実際にinput[type=number]の方に 20 と値を入れてボタンを押下してみます。
結果としては「2010」と表示されました。

求めていた動きとしては、 30 と表示される事でした。
何故この様になってしまったかと言いますと、JavaScriptのinput.valueで取得した物が文字列(string型)だった為、文字列の連結として見做されてしまいました。
解決方法
現状の問題で記載したJavaScriptを下記の様に変更します。
function number_test() {
var input = document.querySelector('input[name=nenrei]');
alert(input.valueAsNumber + 10);
}
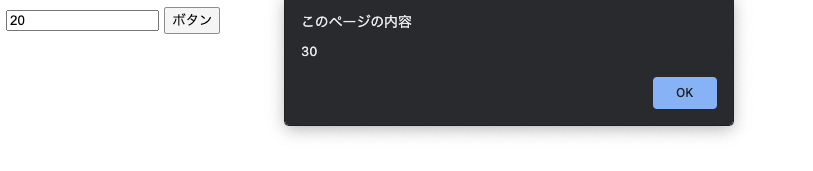
変更した部分は
input.value → input.valueAsNumberだけです。
これで数値(double型)が取得ができ、無事に足し算を行う事ができます。

下記の様に数値型に変換するやり方もありますが、「valueAsNumber」が一番シンプルかと思います。
Number(input.value)
や
parseInt(input.value)
意外と知らない方が多いと思いますので、是非使ってみて下さい!!!
参考サイト
https://syncer.jp/Web/API_Interface/Reference/IDL/HTMLInputElement/valueAsNumber/
 株式会社NextCode
株式会社NextCode
